web design, design systemblade.com
BLADE is a technology-powered, global urban air mobility platform. It allows users to commute by helicopter or seaplane within and around cities and to jet to popular destinations.
BACKGROUND & BRIEFFilling in the Gaps
The existing website was outdated, failing to effectively represent the BLADE brand. Despite offering high-quality flight experiences, their app and web presence did not align with this standard.
BLADE needed a solution for their web browser experience. BLADE’s existing system involved cloning their website which contained their booking product flow onto an app. They spent 7 months designing a new native mobile app for booking flights with a team at Metalab, significantly changing their design system and visual branding.
From late 2022- 2023, I proposed solutions and design changes to streamline the transition between the existing product and the new design system, ensuring consistency across platforms.
The challenge -
How do you reconcile the differences between the current state of a product/brand and a newly redesigned brand and native app?
What could implementation look like?
Existing Design- website cloned onto an app
New Design- Native app with new design system
SMALL CHANGES TO IMPACT CONVERSIONBooking Navigation
Book a flight from any page on the site
Users were at the time unable to book from any page on the site. They needed to either log in, sign up, or be directly on the homepage in order to book a flight.
Booking Navigation Dropdown
As new user to the site/product I want to see a top navigation dropdown with BLADE’s offerings so that I can quickly understand what BLADE’s offerings/products are.
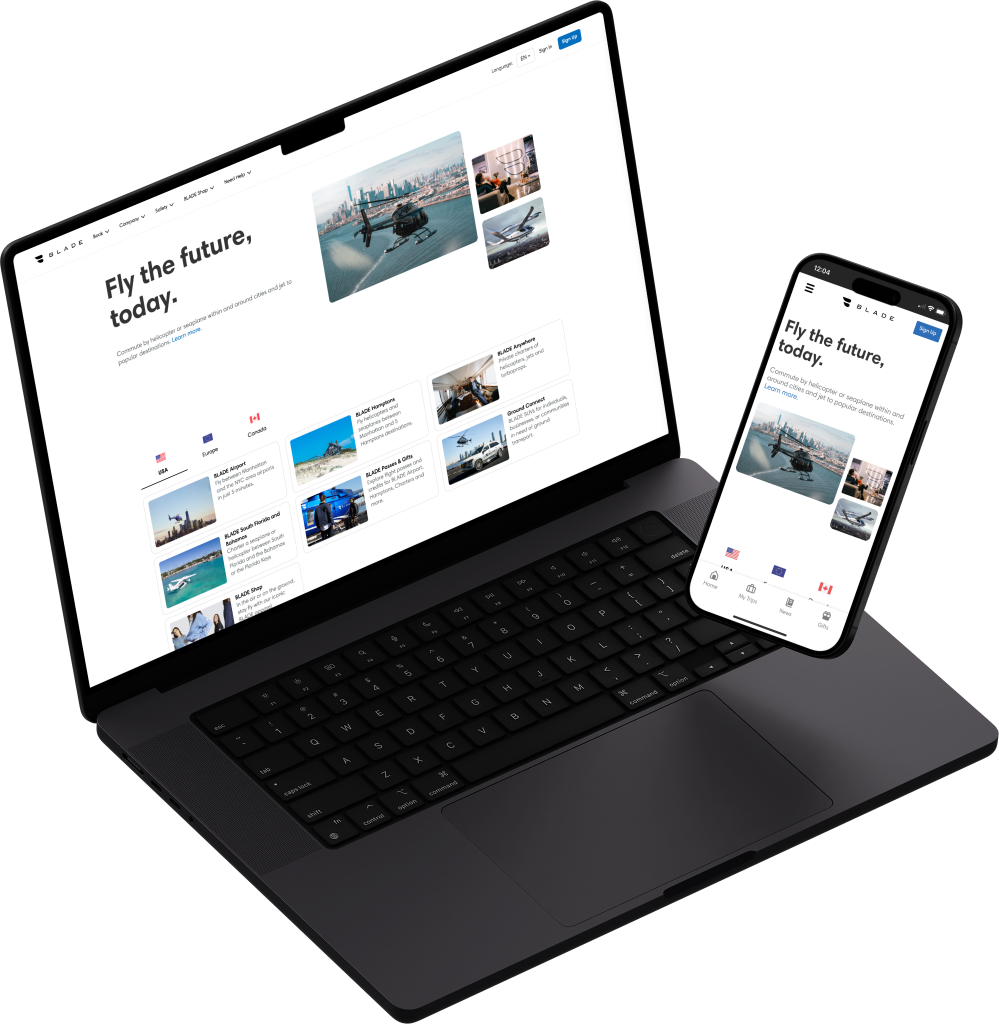
What it looks like with the new branding
SITE IMPROVEMENTSNew Homepage
Never miss a promotion
Promotional Carousel, New design system with new components, Mobile first design
New Promotional Carousel
Marketing teams needed better visibility for current and seasonal promotions on the homepage. In response, I designed a promotional carousel to showcase their initiatives effectively.
Find what you need
New design system components made it easier for users to access the type of flights they are looking for.
SITE IMPROVEMENTSRefining Product Pages
Informative and Direct - Learn about the product and book immediately.
The native app was designed around the user having some understanding of BLADE’s product offerings. The new Service Line pages needed to reflect the new design system and visual language while also being informative and actionable.
Product Page - Airport Flights
Booking an Airport Flight
The Process
Audit
I. Created a sitemap to understand the existing site architecture
II. Categorizing the existing pages into types - Marketing homepages, SEO, Product
III. Evaluating the existing product flows- Airport, Hamptons Commuter, BLADEone, Charter, Crowdsourced Flights
Visual Studies
I took a look at the design library created for the native app, to compare styling options for missing components for the site. (ie newscards, icons, schedules, etc)
I then worked on communicating the scope of redesigning the web browser to match the stylings of the new design system with the major stakeholders.
“ How do we lower the lift of the website? What does a re-skin look like? Using the new system, but without changing the components?”
-Stakeholder
Parts of the new design system- translated onto the existing website, using existing components
“ We’re not sure about the gold. Can we see options without gold being a primary color?”
-Stakeholder